Contato
Fale com um especialista, tire dúvidas ou deixe sua sugestão para a Layer Up. Nosso time está pronto para dar um UP em seu negócio e entregar os melhores resultados!
A dúvida sobre como criar sites permeia há séculos, mas na última década, a busca pelo desenvolvimento de sites ou sobre como criá-los aumentou ainda mais e, o grande responsável por toda essa mudança repentina, com certeza foi a evolução do universo digital.
Também é importante destacar que um site se tornou o cartão de visitas de uma empresa. É através dele que a sua equipe é apresentada, a história do seu negócio é contada, onde seus valores e objetivos são mostrados. E, principalmente, será o meio pelo qual todas as soluções que você oferece chegarão até o seu público-alvo.
Ou seja, atualmente, colocar a sua marca na internet se tornou vital para o seu negócio.
Até aqui, você já deve ter compreendido o quanto é indispensável ter um site. Mas afinal, quais passos são necessários para a criação dele? Quer descobrir? Continue por aqui!
Talvez esses sejam os itens que mais aparecem por quem busca criar sites. E não é para menos, o domínio e a hospedagem são um dos primeiros passos mais importantes para o desenvolvimento de um site.
A dica é que você mesmo faça, para que todos os registros relacionados ao site sejam feitos no seu nome e, assim, sejam evitados grandes surpresas com direitos autorais no futuro, por exemplo.
Ao criar sites, o ideal é que você escolha entre as duas opções a seguir para a contratação de um domínio: seja por meio do Registros BR; ou pela própria empresa de hospedagem que escolher (Hostgator, Locaweb, Go Daddy etc.).
Se você não domina o assunto, o mais indicado é seguir a segunda opção, pois dessa forma o domínio contratado já estará com todas as configurações necessárias.
A hospedagem é necessária para colocar seu site em funcionamento e também para funções como a criação de e-mails profissionais a partir do seu domínio (a mensalidade geralmente fica entre R$ 10 e R$ 30).
Desenvolver um site vai muito além de apenas colocá-lo “no ar” com algumas informações. É preciso trabalhar diversas frentes para que ele seja funcional, dinâmico, eficaz e com uma identidade que comunique o branding da sua marca.
Por exemplo, aqui na Layer Up, costumamos sempre focar no UX ou User Experience, em tradução “experiência do consumidor”, porque consideramos essencial atentar-se a todo e qualquer detalhe que possa trazer dificuldades de navegação em nossa página.
Alguns dos fatores mais importantes para gerar uma boa experiência em sites, são:
Visualmente o site precisa ser agradável e transmitir a identidade do seu negócio.
Há empresas cujo conteúdo principal são as imagens, como uma produtora de vídeo, ou um estúdio de fotografia, por exemplo. Já em outros casos, o importante é ter uma interface simples, fácil de ser assimilada e com o conteúdo reunido somente na home.
Há como comprar templates prontos para essa finalidade. Hoje há muitos sites que oferecem layouts idealizados para determinados perfis de negócio.
Aí vai um dica: para conferir as possibilidade de temas prontos, você pode acessar sites como o Themeforest.
Outro ponto importante também é que, seja qual for o formato escolhido, é interessante que o site tenha otimizações de programação para que não seja pesado.
Atualmente os usuários possuem pacotes de dados oferecidos pelas operadoras de telefonia celular, por exemplo, e utilizam bastante o smartphone para acessar a internet. Se o site for pesado, além de acabar com o pacote de dados, o usuário ficará limitado durante a navegação.
Além disso, ninguém gosta de ficar muito tempo esperando um site carregar, certo?
Com quem sua empresa conversa? É com um gestor de uma empresa de tecnologia, clientes de uma loja virtual de roupas, ou com os pacientes de uma clínica veterinária? A linguagem tem que ser acessível para o seu público. Você deve conhecê-lo muito bem para fazer as adaptações necessárias.
Esse estudo indicará qual é a persona que você aplicará no conteúdo do site, ou seja, quais características sua empresa assumirá para conversar com o público-alvo, seja no tom do texto ou na escolha de termos utilizados.
Pense no usuário e estude seu comportamento. Depois disso, molde o desenvolvimento do seu site para melhor atendê-lo e trazer um aspecto profissional.
Pensando nisso também, vale o alerta: todo site tem que ser responsivo e, assim, ter versões pensadas para mobile (smartphones e tablets).
Basta encolher a tela no próprio computador e analisar como os elementos se comportam. Ou analisar se eles podem ser alterados para versões mais compactas, intercalar entre uma tela de computador ou Mobile e, continuar de fácil leitura sem desconfigurar: isso já evidencia que o site é realmente responsivo.
O famoso SEO tem que ser aplicado no seu site para torná-lo mais otimizado e atrativo ao seu público, por exemplo. Outro ponto, é que essa prática que fará a tão desejada indexação no Google. Então, é preciso fazer uma análise para entender quais são as melhores palavras-chave para seu negócio e incluí-las nos textos e títulos presentes no seu site.
Se você optar por montar o seu site por meio do WordPress, utilize um plugin (programa que permite otimizar recursos para o site) chamado Yoast, que tornará a aplicação de palavra-chave muito mais fácil. Caso optar por outro formato de desenvolvimento, como HTML, saiba que será necessário aplicar o SEO com códigos, então é melhor contar com um profissional de programação.
Mas calma, explicarei melhor sobre WordPress e HTML daqui a pouco. Conheça então todas as etapas importantes para criar sites.
Agora que você conhece os cuidados que precisa tomar para a criação de sites, vamos para as etapas.
Uma reunião de briefing para esclarecer quais objetivos se buscam atingir com a construção do site é primordial. É esse alinhamento que dará um norte para os próximos dois passos.
Com um briefing detalhado, é possível estruturar um bom Site Map, que é a estrutura que lista todos os elementos que estarão presentes no site: home, sobre, contato, serviços etc. A agência ou freela que estiver responsável por essa etapa se encarregará de organizar esse processo e encaminhar para aprovação do cliente.

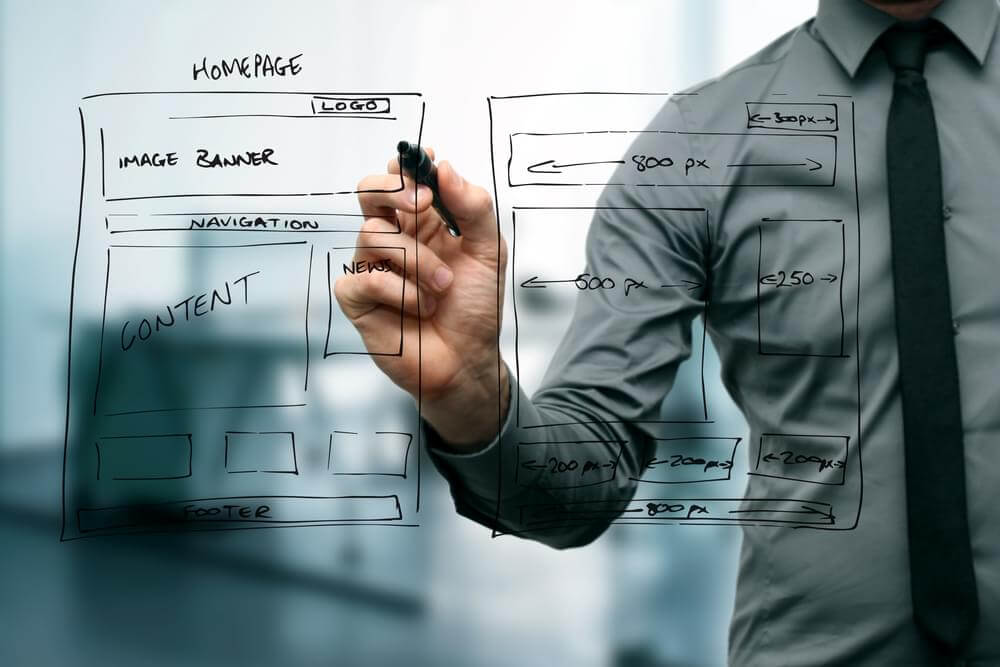
Após a aprovação do Site Map, chega a hora de “desenhar” o site. É para isso que serve a etapa de Wireframe, um rascunho bruto do layout sugerido. Concluída e aprovada essa parte, seguimos para os processos técnicos.

Antes de explicar quais são as possibilidades técnicas na construção de um site, vou mostrar aqui as linguagens mais populares no mercado.
Provavelmente você já ouviu essas siglas e palavras, mas ficava curiosos sobre os significados. Aproveite para matar essa curiosidade agora.
Ao acessar a home de qualquer site, é fácil identificar blocos de texto, certo? Pois esse é o código HTML em ação.
Quer um exemplo?
No Facebook, encontramos botões com os dizeres “criar uma publicação”, ou ainda lemos no topo da página algo como “pesquisar no Facebook”. Tudo o que for texto, como indiquei aqui, é HTML.
Se o HTML é referência para texto, o CSS é o que dará cor e estilo.
Barras coloridas, caixas de texto com tamanhos específicos, botões estilizados… tudo isso surge no site graças ao código CSS. No exemplo do Facebook, é com o código CSS que o topo da página e os demais botões são na cor azul.
O Javascript nada mais é do que uma espécie de animação que ocorre sem que seja preciso recarregar uma página do site.
Um exemplo simples para descomplicar:
Vamos supor que você está navegando por um blog de gastronomia e, quando rola a tela, aparece um pop up (pequena janela que abre no navegador em cima de determinada página) com um botão para você se inscrever e receber novidades.
Essa é a ação do Javascript, pois o pop up aparece e você pode fechá-lo sem que a página precise ser recarregada.
O WordPress é uma plataforma de desenvolvimento de site, que atualmente é uma das mais fáceis de ser administrada.
Com essa ferramenta, é mais fácil montar um site, pois não é preciso mexer na programação. Toda informação já é puxada automaticamente de um banco de dados.
O front-end é justamente como se chama a parte estática do site, formada pelo texto, pela estilização e pelo Javascript.
O back-end atua como se fosse um motor. Ele é a segunda parte do desenvolvimento, responsável pelo funcionamento das ações do site.
Quando você cria seu texto e insere em qualquer plataforma, por exemplo, o caminho natural é clicar em “postar”. Nesse momento, o “motor” será ativado e o texto irá para um banco de dados. Quando você recarregar a página em questão, essas informações serão puxadas desse banco de dados e aparecerão publicadas.
Esse conjunto de ações é o back-end.
Você deve estar se perguntando “qual elemento é responsável por carregar as informações para o banco de dados durante a ação do back-end?”.
Seu raciocínio está certo. Tem mesmo um item que faz isso. É o chamado PHP.
No momento de “postar”, que comentei aqui em cima, as informações vão para o banco e são puxadas pelo PHP, o qual inclui esse texto na tela, de forma dinâmica.
Há duas formas para se criar sites:
Dentro desse universo, é importante esclarecer que a forma mais simples de criar um site atualmente é pelo WordPress, principalmente porque ele é gratuito e open source, ou seja, é um modelo de desenvolvimento com licenciamento gratuito.
Isso porque essa plataforma foi criada por uma comunidade, que inclusive é aberta para receber novos códigos e programas.
Com esse modelo de desenvolvimento, é possível contar com as inúmeras informações e tutorias disponíveis na web, fornecidas por membros dessa comunidade.
Outro cenário é quando se usa somente HTML, CSS e Javascript para a criação de um site estático, que se baseia somente em texto, cores e animações simples. Apesar de ser uma estrutura mais enxuta e com pouca variação de funções, é preciso ter conhecimento de programação para a execução.
Caso você queira desenvolver um site dinâmico, que necessita de interações como formulários e publicações, também é necessário implementar o PHP. Mas vale lembrar que essa é uma técnica complexa e por isso é indispensável o trabalho de um programador.
Quando se trata de criar sites para e-commerce é preciso contar com o suporte de algumas ferramentas específicas.
São elas:
O Woo Commerce é uma opção utilizada na plataforma WordPress. Trata-se de um plugin gratuito que lê imagens de produtos e preços, e permite a inserção de um botão de compra.
É uma ferramenta gratuita, muito simples e atende bem micro e pequenas empresas.
A Vtex é uma plataforma paga, cujo investimento é válido para empresas maiores, com alta demanda. Isso porque ela tem mais funcionalidades que o Woo Commerce.
Gostamos de desenvolver sites editáveis, para que o cliente possa trocar títulos, acrescentar novas informações, sem depender 100% da agência. Isso porque acreditamos que o trabalho tem que ser dinâmico para o cliente e seria injusto mantê-lo dependente somente do nosso suporte por um tempo prolongado.
Se você já passou por isso, sabe do que estou falando.
Pensando nisso e com foco em oferecer o melhor para cada perfil de negócio, nós trabalhamos com os processos que expliquei aqui e já conseguimos resultados bem legais.
Ao todo, foram mais de 140 projetos de desenvolvimento de sites, e abaixo destacamos alguns:
Portal RDV – Start Up de tecnologia
Grupo Viceri – Empresa de Transformação Digital em Tecnologia
Mingrone Iluminação – Grandes projetos de Iluminação
Galunion – Consultoria em FoodService
Eico New Cosmetic – Produtos de beleza
Unique – Start Up de tecnologia
CP Design – E-commerce de lustres
Fernanda Coxta – Influenciadora

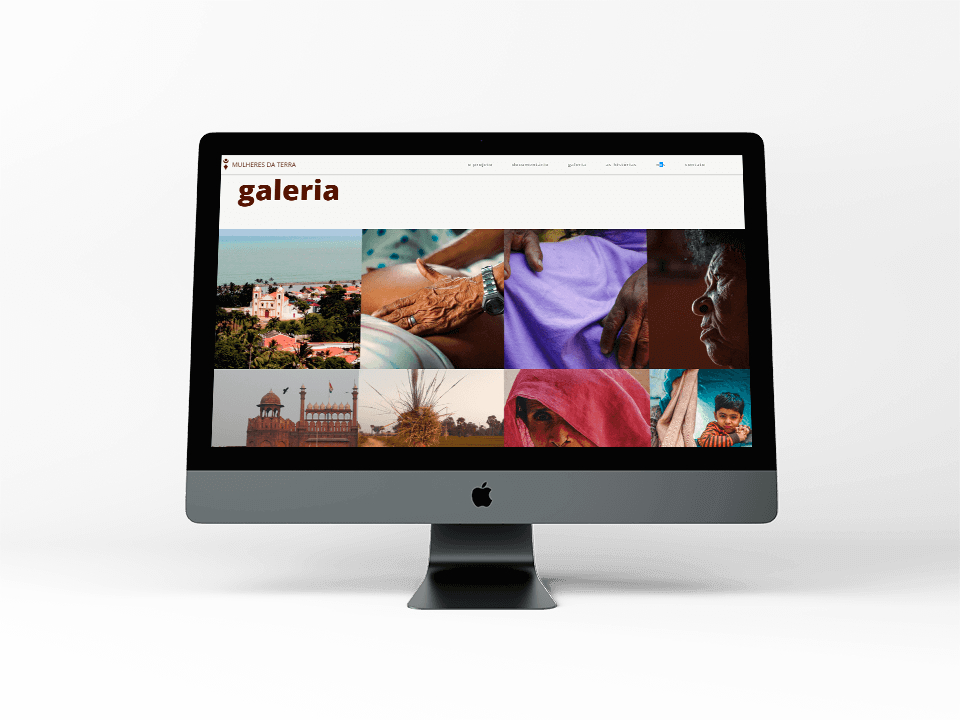
Um exemplo é o site do documentário Mulheres da Terra. Aqui foi feito um trabalho do zero, ou seja, 100% baseado em programação. Ele é dinâmico, moderno, conta com muitas imagens que retratam o intuito do projeto, que é resgatar os saberes ancestrais femininos presentes no mundo todo.

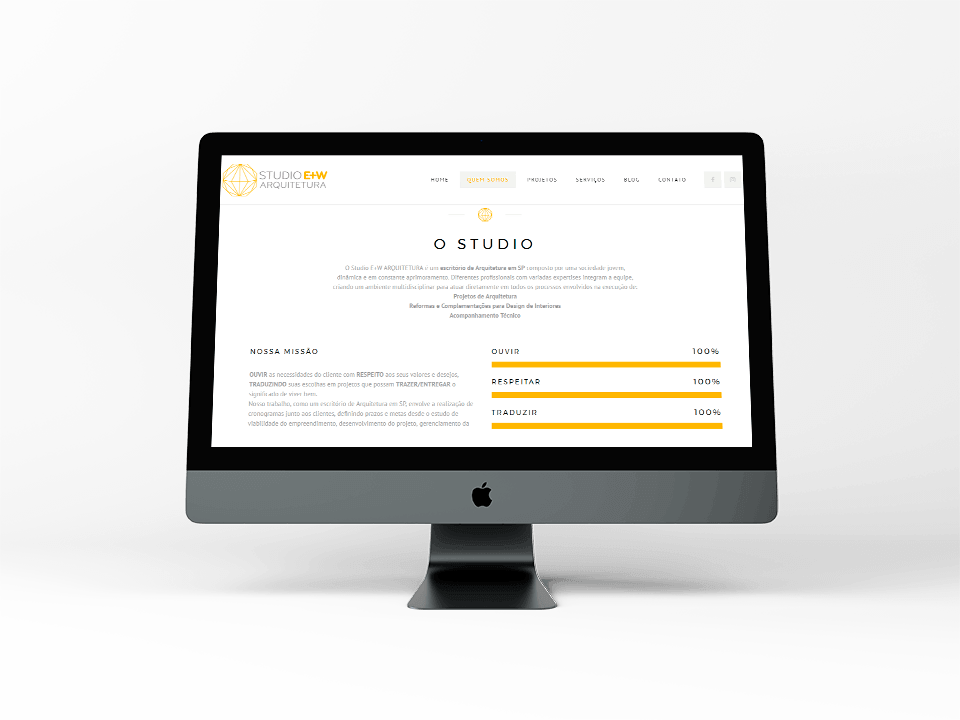
Um projeto que foi feito a partir de um template já desenvolvido, foi o site do Studio E+W Arquitetura. Esse cliente conta com uma equipe jovem e um modelo de negócio projetado para envolver o público-alvo em todas as etapas dos projetos.
O site precisava transmitir esse conceito e por isso ele é bastante dinâmico. O ambiente virtual também conta com elementos leves e destaca o portfólio da empresa. Com a customização bem planejada e executada, foi possível atingir o objetivo.
Quer saber mais sobre como criar sites e entender qual é a melhor opção para o seu negócio ou até mesmo descobrir outras estratégias para torná-lo ainda mais relevante no Google, confira o nosso conteúdo a seguir:
Fale com um especialista, tire dúvidas ou deixe sua sugestão para a Layer Up. Nosso time está pronto para dar um UP em seu negócio e entregar os melhores resultados!
Assine a newletter e receba informações do mundo digital.